Google Consent Mode is simple, yet robust and in many cases required standard solution to pass information about users's privacy preferences. If you need more introduction read our article:
Using GTM Consent Mode requires cookie banner or Consent Management Platform widget deployed in the page that will take care of accepting user consent and pushing that information in appropriate format to GTM DataLayer. Consider using our plugins that support Consent Mode out-of-the-box.
The banner needs to be installed and enabled before publishing any changes documented below. Otherwise tracking will be broken.
In this example we will configure tags related to Facebook Pixel but the same steps are required to configure any tag.
1. Enable consent overview
First thing to do is to enable "consent overview" setting in GTM workspace. "Consent overview" screens allow to quickly review if all tags were configured to change their behaviour depending on the user consent.
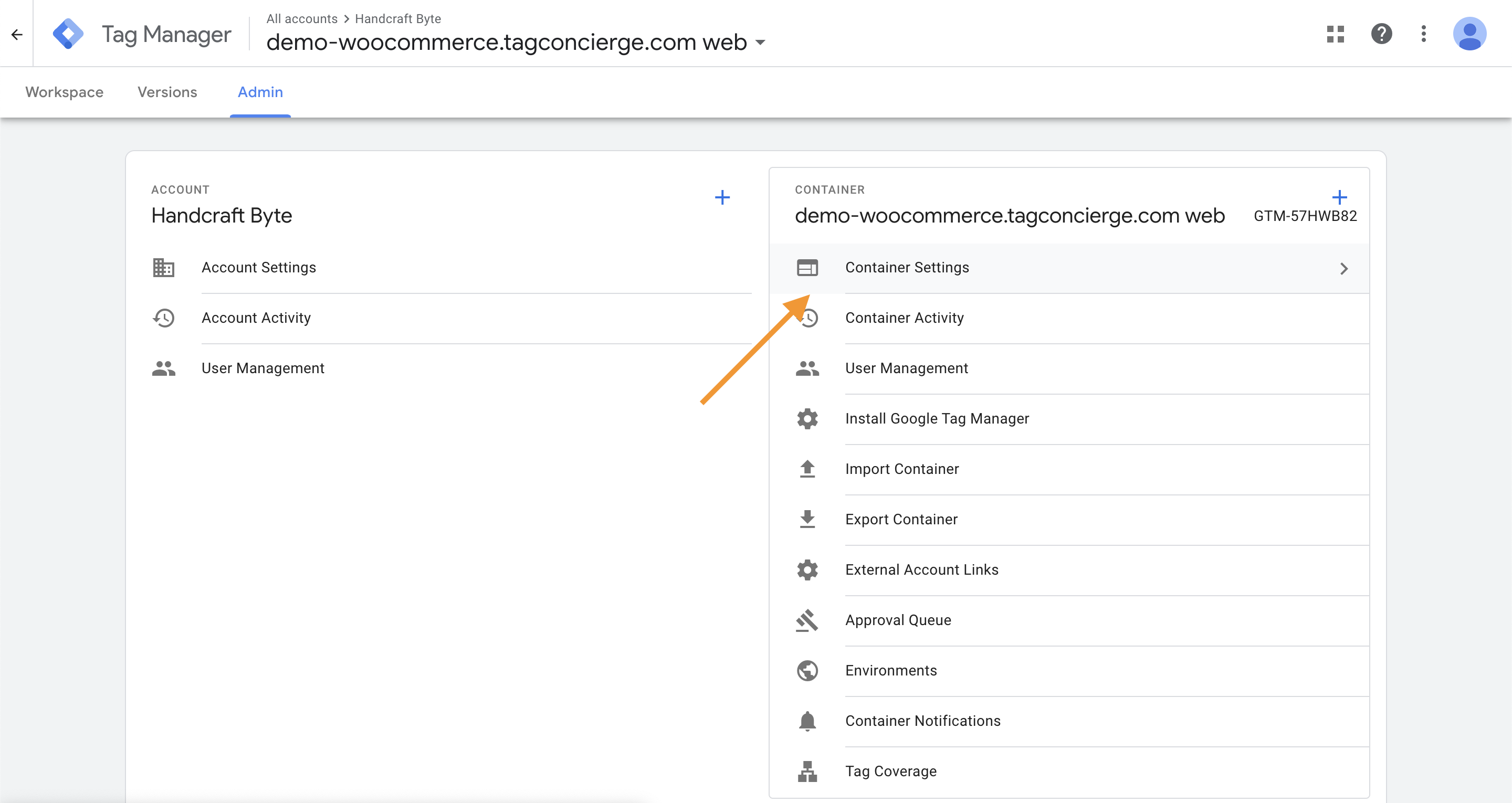
In order to enable it, navigate to your web container, admin section and then click "Container Settings":

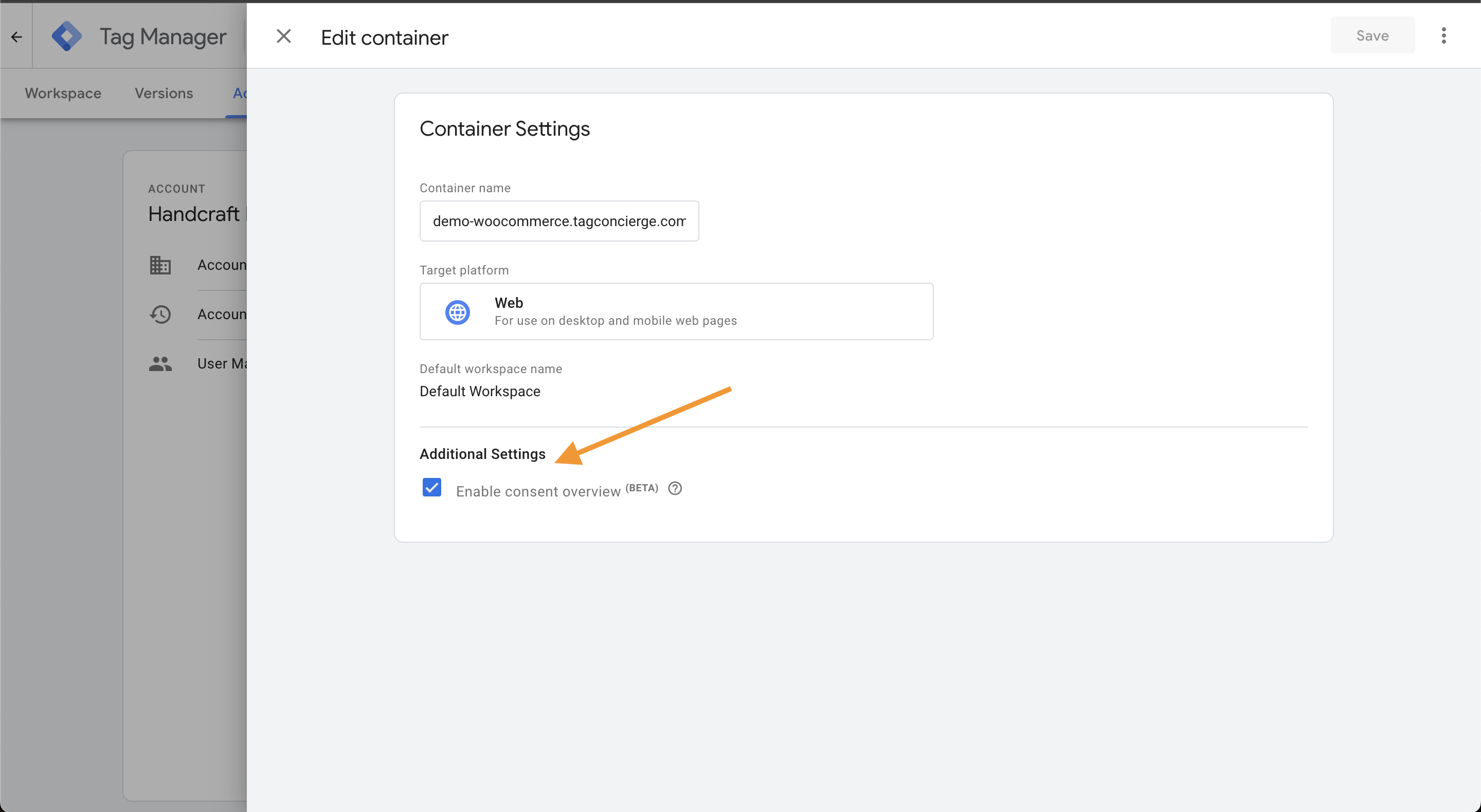
Then at the bottom of next screen check "Enable consent overview" and click Save button in top right:

2. Identify Tags to configure
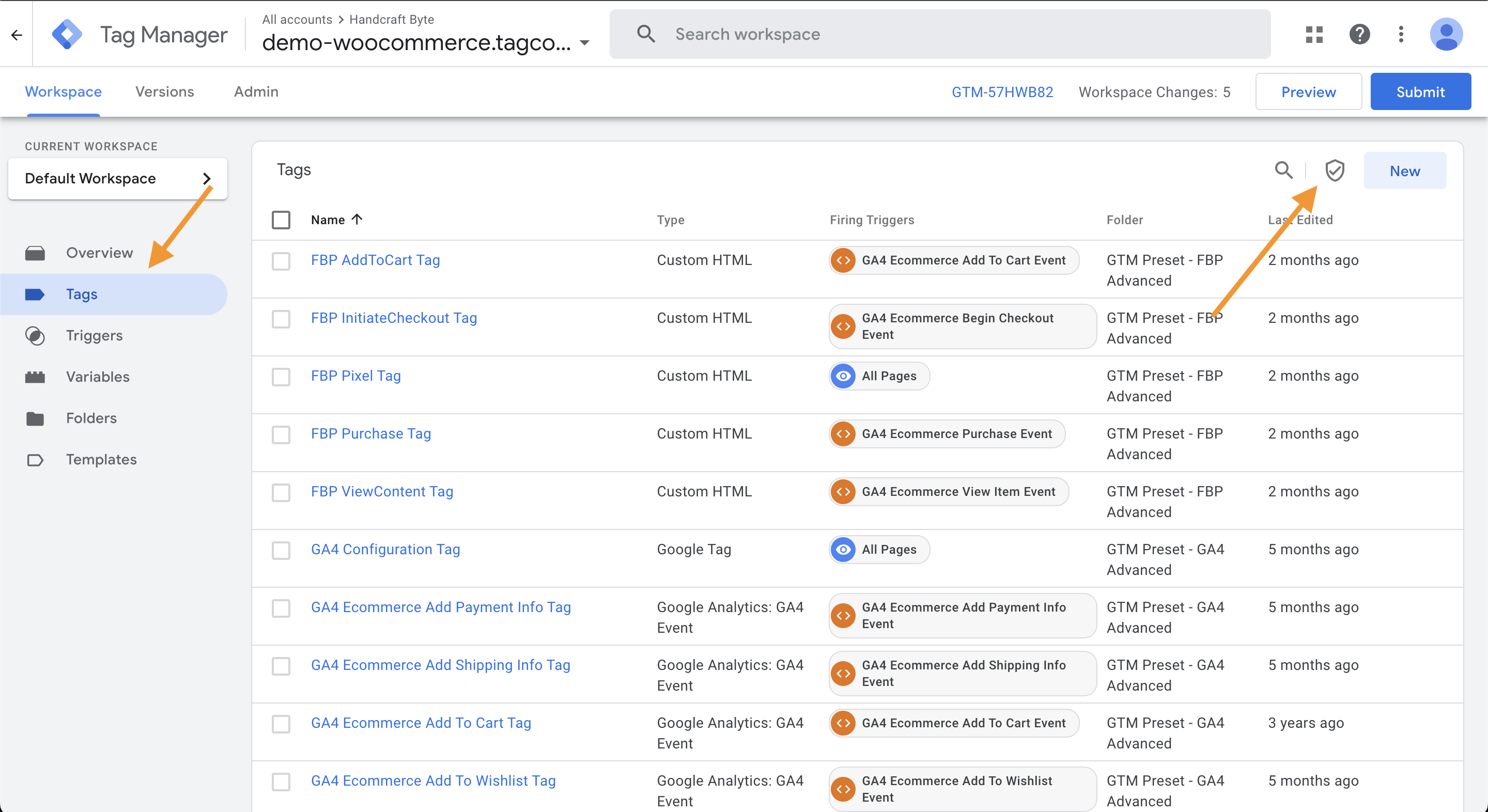
Now we can use the new "Consent Overview" feature. Go back to Workspace tab, select Tags and then click a new UI button with shield icon - this will open the overview screen:

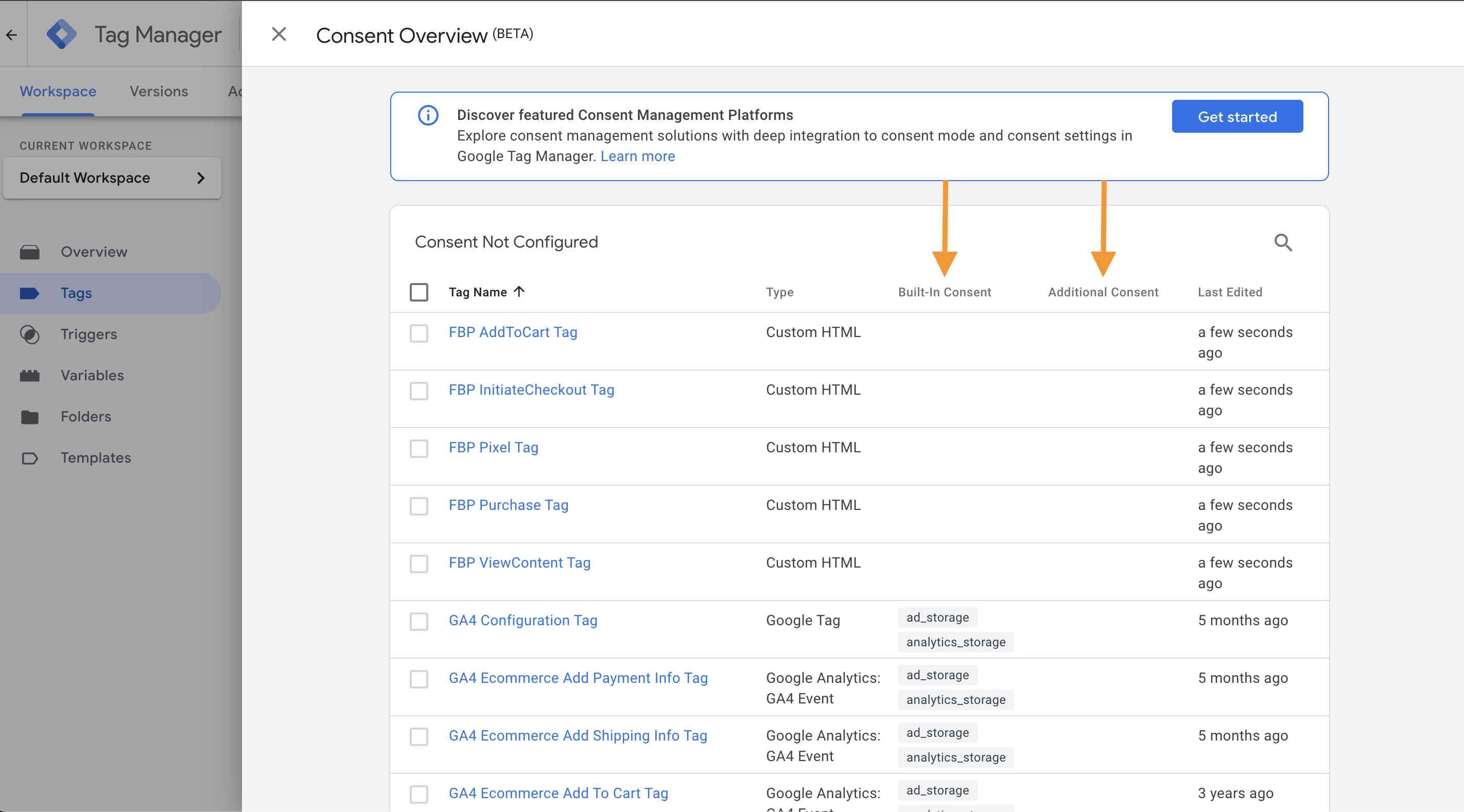
Let's have a quick look at this new screen. It shows tags grouped in two tables:
- Consent Not Configured
- Consent Configured
The most important information within those tables is presented under two columns:
- Built-in Consent
- Additional Consent
Built-in Consent means that given tag has some privacy related logic embedded and it always adjusts it's behaviour depending on the user consent state. This means things like not writing to and reading from cookies and making 3rd party API calls without user identifiers.
Additional Consent is somewhat simpler and it works like additional trigger. It means that a given tag will only fire if specified consent types are set to "granted" by the user.

3. Configure selected tags
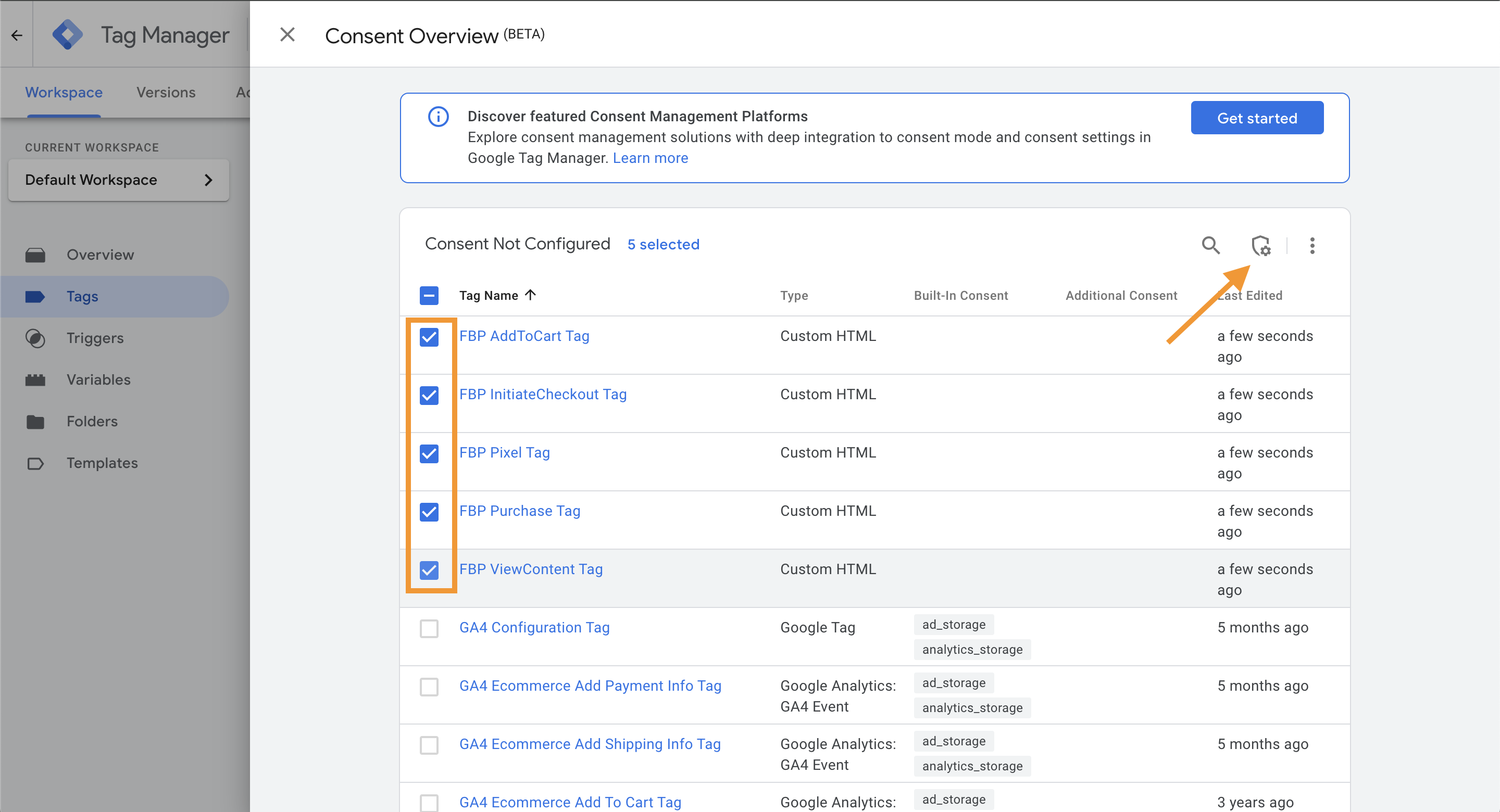
Reviewing this information allows us to make a decision which tags should be configured. In this example we will change consent settings for all FBP Tags, let's select them and then click shield icon with little gear which will take us to the consent settings of selected tags:

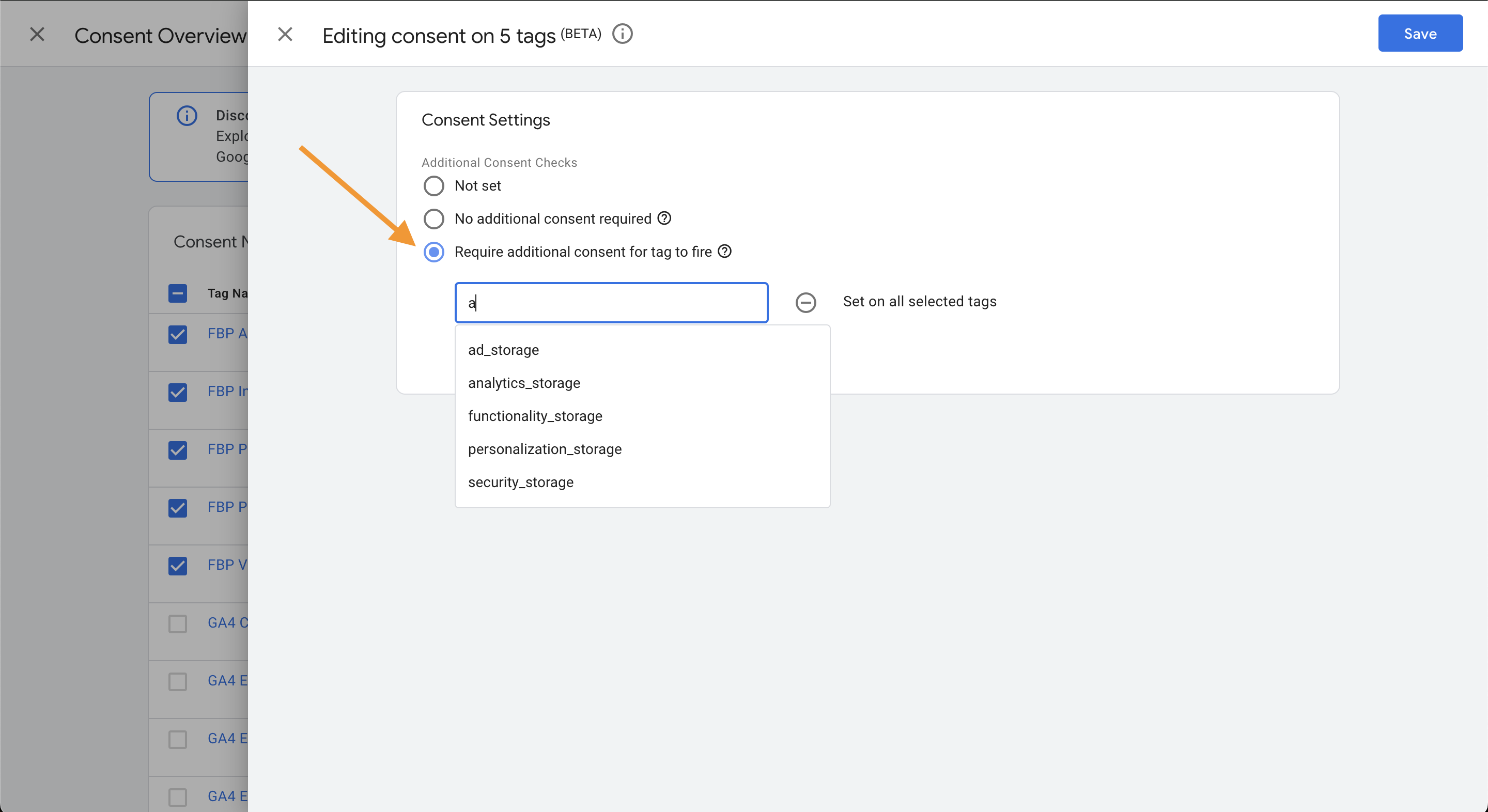
On this screen we can make a decision how to adjust consent settings for selected tags, it be one of 3 options:
- Not set - no change in this case, it will leave tags not configured (or unreviewed)
- No additional consent required - it will mark those tags as configured but nothing will change in their behaviour
- Require additional consent for tag to fire - it will make those tags fire only if selected consent is granted
In our example we want Facebook Pixel tags to fire only when ad_storage consent is granted:

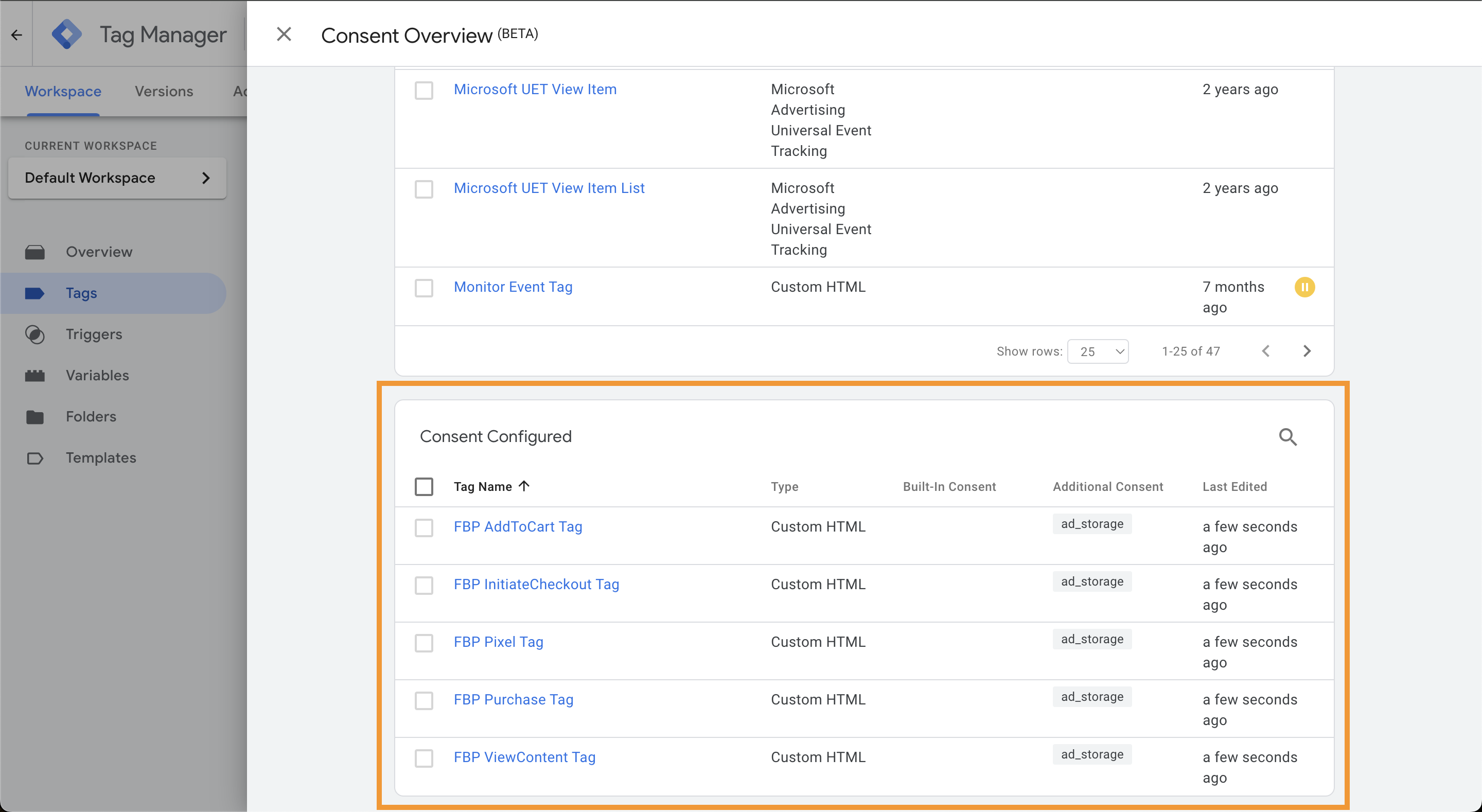
When we save new settings we will be redirected to the "Consent Overview" screen. After the change the FBP tags moved to the "Consent Configured" table with ad_storage added to "Additional Consent" column:

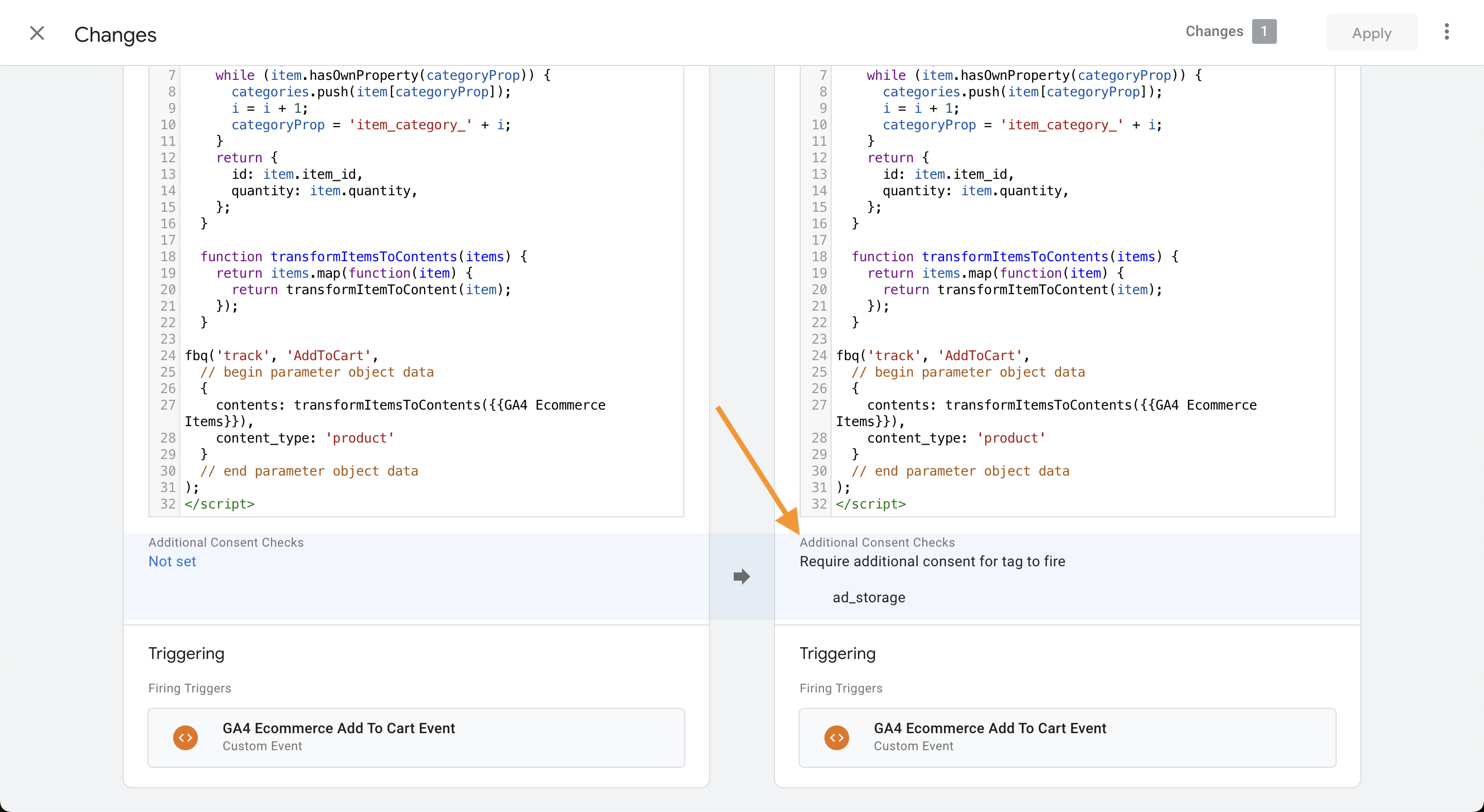
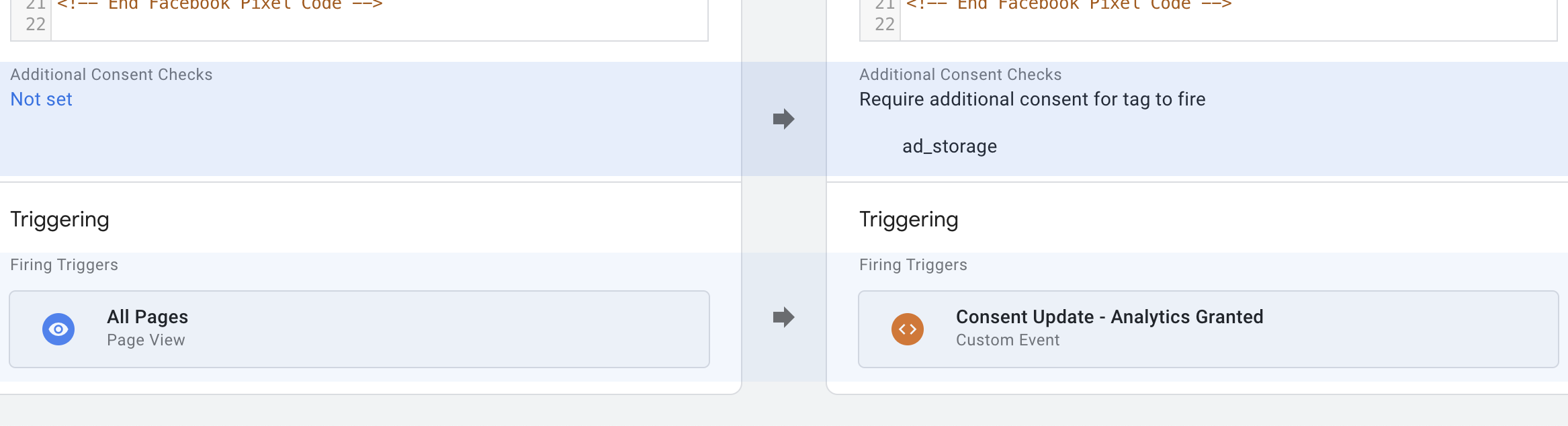
Another place to verify this change is to navigate to Workspace and check one of the modified tags, on the changes preview page we can see that Additional Consent Checks were modified:

4. Replace Page View Triggers
When configuring tags that fire on Page View use our Consent Mode Triggers preset to swap the firing trigger. Follow this configuration guide. This ensures those tags will only fire when consent state is known.
As a result your Page View tags like Facebook Pixel tag should be configured like this:

4. Verify and publish
Use GTM preview mode to ensure consent mode is setup up correctly.
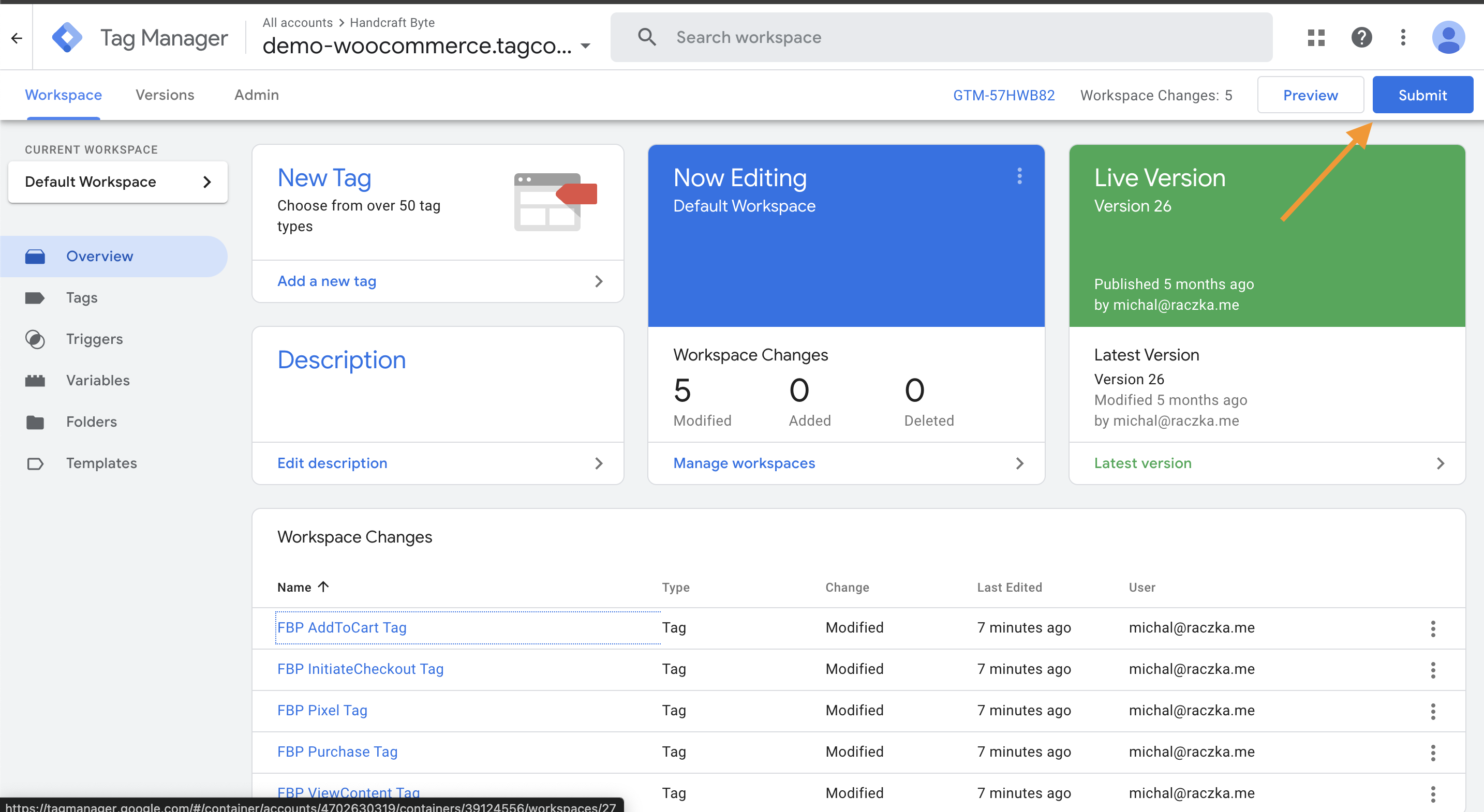
Once we are happy with the modification we can publish it:

Once those checks are live, proper GTM Consent Mode is required to make them fire. If no consent state is pushed to DataLayer those tags won't ever fire.